Before I started the software engineering program at ALX, I had some programming experience doing CS50.
That was where I was introduced to VSCode, and I really loved the tool, especially the visual debugger that lets me step through my code.
To my dismay, when I started the ALX program, we were "advised" that the recommended text editor was Vi and Emacs, not Visual Studio Code.
As for what we would use for debugging, we were told to use the duck debugger and print statements. I rolled my eyes at this.
Why go through that when I could use a Visual Debugger with VSCode?
We also had to work with Ubuntu 20.04 through a cloud-based Linux machine ALX provided. Alternatively, we could use an Ubuntu machine locally by installing Vagrant.
Working locally was faster because using SSH to work with the cloud-based Ubuntu machine had latency issues. So, I installed Vagrant and worked with it. This was months ago when I started with the ALX program.
Holding on to VSCode
I still really wanted to use Visual Studio code, at least for visual debugging.
However, setting up Visual Studio Code was a hassle. I tried installing C on it, but I kept getting one or more dependency errors.
Frustrated, I recalled that CS50 allowed us to use a cloud-based instance of visual studio code, with all the required dependencies and tools already installed. I wanted to continue using this virtual instance, but it had latency issues and also constantly needed the internet to work.
So, I looked around and realized that CS50 allowed me to use their cloud-based instance of VSCode locally. I just had to follow some instructions in their documentation.
That was where I was introduced to Docker. I barely knew what it was, and just followed the instructions to install Docker to use the CS50 VSCode instance locally.
I was delighted at having finally found the solution to my problem. I could work on my ALX tasks locally on Vagrant, then if I needed to debug, I could copy and paste to VSCode to debug.
Vagrant, meet Docker
So, I decided to use Vagrant as I usually did, only to get insurmountable errors when I tried initializing my Vagrant instance. This was before ChatGPT was a thing, so I spent hours using Google to try to solve the problem.
Lo and behold, I discovered that my Vagrant was acting up because I installed Docker. So, to continue using it, I had to uninstall Docker and lose my CS50 VSCode installation.
I was distraught.
However, I recalled it being mentioned during one of our onboarding sessions that an alternative to using Vagrant was Docker. So, I figured it was possible to use Docker to set up Ubuntu 20.04 locally and use it in place of Vagrant.
I uninstalled Vagrant and proceeded to create a Docker container with an Ubuntu 20.04 instance.
So, I was able to work locally and use VScode when I needed to visually squash some stubborn bugs.
ChatGPT to the Rescue
Fast forward some months later, and a lot had changed. Over the course of the course(pun intended), I had to install a lot of packages on my Ubuntu instance. Not just C but also Python, Flask, and so much more.
It got to a point where debugging by copying and pasting from Vim to VSCode wasn't going to cut it.
So, I got the idea that it had to be somehow possible to use my Docker Container with VSCode. I mean, that was what CS50 did, so I should be able to figure it out.
At this point in time ChatGPT was already a thing. So, I figured I could ask it, and like the genie influencers claim it is, my problem would be solved.
I was in for a shocker.
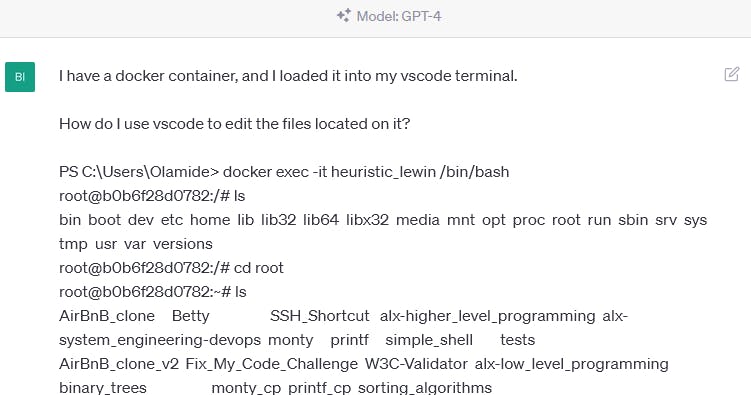
I asked ChatGPT, the much-praised GPT4, by the way.

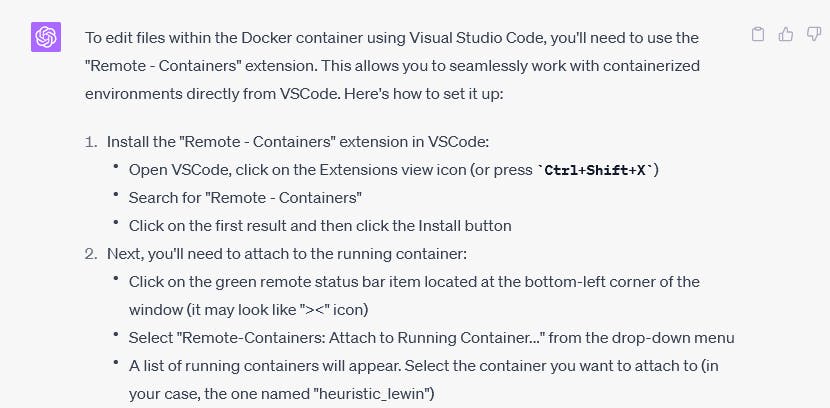
And it proceeded to lead me on a wild goose chase.

The “Remote - Containers” extension didn’t exist in VSCode. I told ChatGPT, and it said I should install another version of VSCode just to get the extension.

I had little trust in ChatGPT because this was not the first time it was leading me on a wild Goose chase (I have a 16-hour chase/nightmare I might share someday).
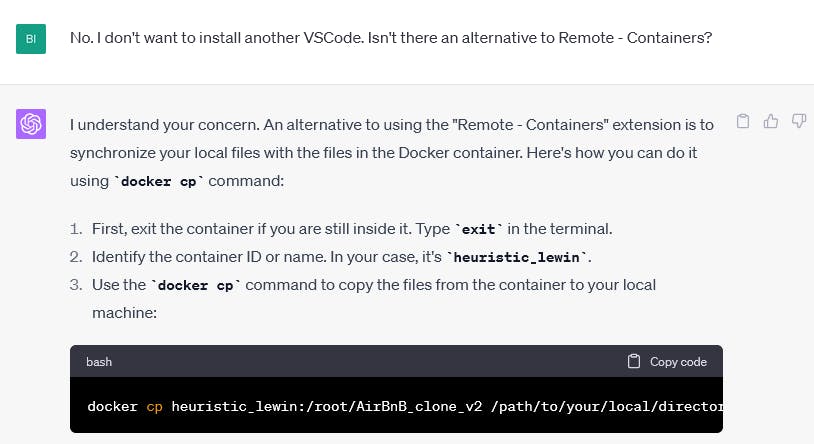
So, I asked for an alternative that didn’t involve me installing another version of VSCode that may or may not have solved the problem.

ChatGPT then decided to waste my time some more.
After about an hour of going around in circles, I noticed that when I searched for “remote-containers” VSCode brought up another extension called “Dev Containers”.

I decided to have a look, and it seemed like this was a solution to my problem.
I followed the instructions on its documentation page and was able to run my Ubuntu docker container on VSCode.
I was so elated. I didn’t even need to use CS50s docker container in order to use VSCode.
I can now do that with my own custom-created Docker container.
And he Coded Happily Ever After
Of course not. This is Software Engineering we’re talking about.
Being able to use my Docker Container with VSCode didn’t solve all my debugging problems.
I tried using it to debug a Flask script and to my dismay, it didn’t work out. Struggled with it for hours and discovered that I could solve the problem by using a good old print statement.
ALX looking at me

What’s the moral of the story? I’m too proud to tell you. Go figure.